Selamat Siang sobat blogger ...
kali ini saya seperti biasa,bagi2 ilmu ... hahahahaha :D
saya akan bahas tentang cara memasang permalink ...
Langsung aja yuk ... :)
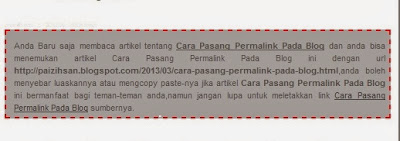
contoh gambar permalink
Permanen Link atau sering disebut Permalink adalah suatu URL yang menunjuk kepada sebuah postingan blog atau website yang posisi atau letaknya di bawah postingan itu sendiri dengan tujuan memberikan kata-kata ucapan atau peringatan kepada pembaca bahwa dia berada di postingan yang telah dilihatnya dan di sisipkan sebuah url postingan tersebut, anda bisa melihatnya di postingan saya ini, secara tidak langsung dan tanpa kita sadari bahwa permalink itu sangat bermanfaat bagi blog atau website karena sangat bagus bagi optimasi SEO ( Serach Engine Optimization ), berikut adalah langkah untuk memasang permalink di bawah postingan blog.
Silahkan Ikuti Langkah-langkah berikut :
1. Silahkan login akun Blog sobat.
2. Pilih menu Rancangan dan Pilih Edit/HTML
3. Setelah Itu Centang Expand Widget
4. Untuk menghindari terjadinya kesalahan silahkan Download Lengkap Template
5. Kemudian cari kode ]]></b:skin> gunakan Ctrl+f
6. Copy kode dibawah simpan di atas kode ]]></b:skin>
.permalinktag{margin-top:5px;border:1px solid #eff0f1;color:#424242;padding:5px;background:#fbfbef}.permalinktag a{background:0}img.float-right{margin:5px 0 0 10px}img.float-left{margin:5px 10px 0 0}#mn2{width:100%;height:28px;background:#1e90ff;border-top:1px solid #666;border-bottom:1px solid #666;margin-top:0;margin-left:0}
7. Setelah itu silahkan sobat cari lagi kode <data:post.body/>
8. Kemudian copy kode dibawah ini dan simpan dibawah kode<data:post.body/>
<b:if cond='data:blog.pageType == "item"'>
<div class='bloglano_permalink' style='border:2px dashed red;background:#aaaaaa;padding:10px 5px 5px 10px;text-align:justify'>
<small>Anda Baru saja membaca artikel tentang <strong><u><data:blog.pageName/></u></strong> dan anda bisa menemukan artikel <data:blog.pageName/> ini dengan url <strong><data:post.url/></strong>,anda boleh menyebar luaskannya atau mengcopy paste-nya jika artikel <strong><data:blog.pageName/></strong> ini bermanfaat bagi teman-teman anda,namun jangan lupa untuk meletakkan link <u><a expr:href='data:post.url'><data:blog.pageName/></a></u> sumbernya.</small></div></b:if>
Keterangan :
Silahkan Ikuti Langkah-langkah berikut :
1. Silahkan login akun Blog sobat.
2. Pilih menu Rancangan dan Pilih Edit/HTML
3. Setelah Itu Centang Expand Widget
4. Untuk menghindari terjadinya kesalahan silahkan Download Lengkap Template
5. Kemudian cari kode ]]></b:skin> gunakan Ctrl+f
6. Copy kode dibawah simpan di atas kode ]]></b:skin>
.permalinktag{margin-top:5px;border:1px solid #eff0f1;color:#424242;padding:5px;background:#fbfbef}.permalinktag a{background:0}img.float-right{margin:5px 0 0 10px}img.float-left{margin:5px 10px 0 0}#mn2{width:100%;height:28px;background:#1e90ff;border-top:1px solid #666;border-bottom:1px solid #666;margin-top:0;margin-left:0}
7. Setelah itu silahkan sobat cari lagi kode <data:post.body/>
8. Kemudian copy kode dibawah ini dan simpan dibawah kode<data:post.body/>
<b:if cond='data:blog.pageType == "item"'>
<div class='bloglano_permalink' style='border:2px dashed red;background:#aaaaaa;padding:10px 5px 5px 10px;text-align:justify'>
<small>Anda Baru saja membaca artikel tentang <strong><u><data:blog.pageName/></u></strong> dan anda bisa menemukan artikel <data:blog.pageName/> ini dengan url <strong><data:post.url/></strong>,anda boleh menyebar luaskannya atau mengcopy paste-nya jika artikel <strong><data:blog.pageName/></strong> ini bermanfaat bagi teman-teman anda,namun jangan lupa untuk meletakkan link <u><a expr:href='data:post.url'><data:blog.pageName/></a></u> sumbernya.</small></div></b:if>
Keterangan :
- Silahkan Ganti Tulisan Berwarna Merah Untuk Mengganti Warna Background Pada Permalink, sesuai keinginan anda
- Silahkan Ganti Tulisan Berwarna Hijau Dengan Kata-kata Yang Anda Inginkan.
Sekian dari saya, Semoga postingan saya bermanfaat untuk sobat semuanya ...
Good luck ...















0 komentar:
Posting Komentar